Next
Having obtained the GIF Construction set from the site above, now we can proceed to build the animation.
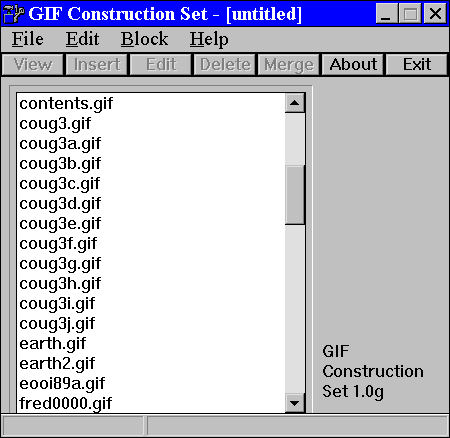
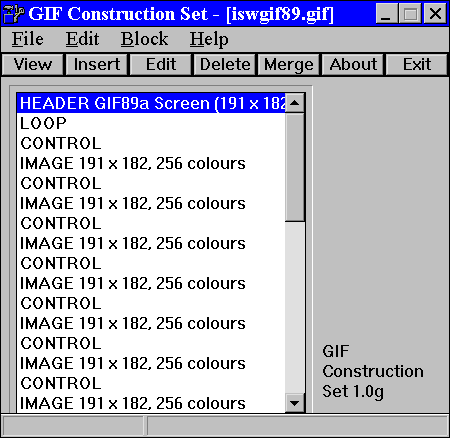
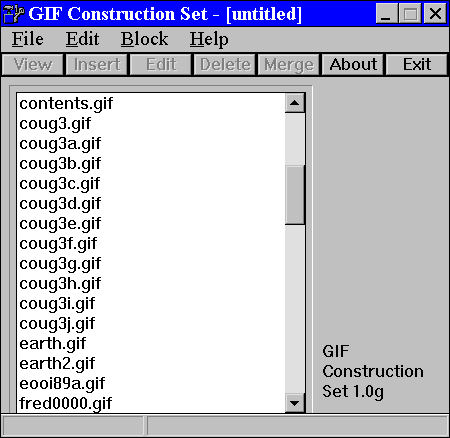
The Windows GIF Construction Set will allow you to assemble the ten images into one gif file with a loop and timing control. The GIF Construction set looks like this:

Setup a receiving file (the name of the final gif file -- must end with .gif) by:
Clicking on FILE. Now, Click on NEW
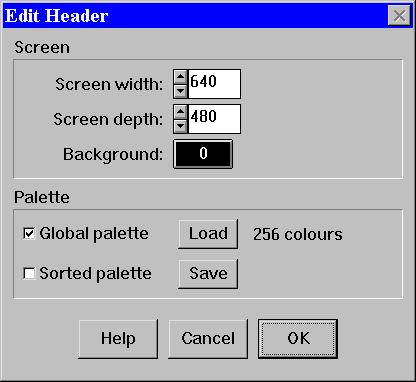
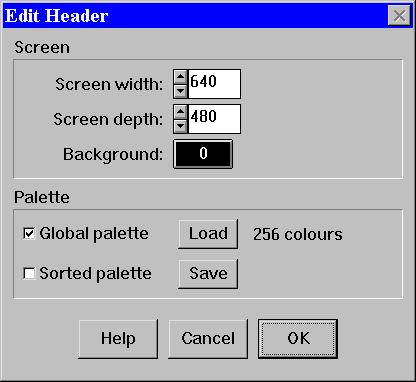
You now see:

Now, You have a header records for the animation. Only one header exists in the construction -- at the top. Click double on the blue header line and you get:

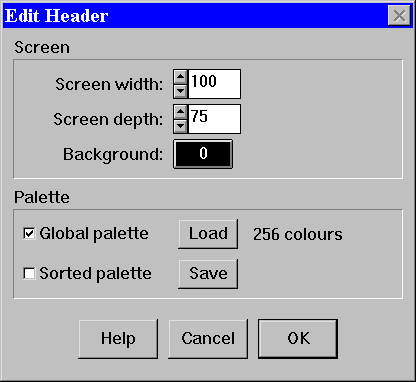
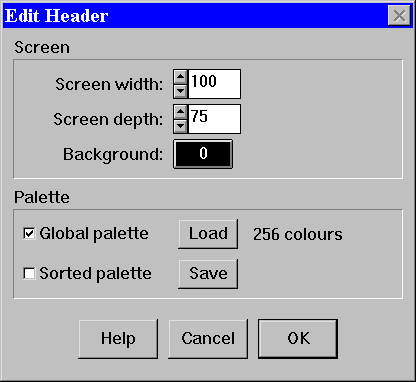
Set the horizontal and vertical pixel sizes of the image sequence. In our case it is 100 by 75. We get:

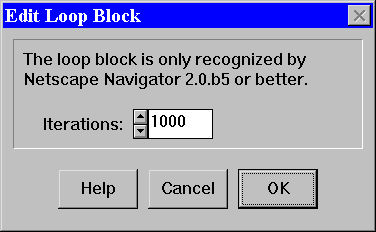
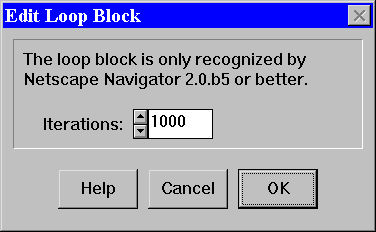
Say OK. Now Click INSERT and choose LOOP. Now double-click the blue highlighted LOOP and you get this:

Click OK (Note this is darn near an infinite looping choice. You could choose 2 times, three times, etc.). This is the magic Application Extension where Netscape 2.0 recognizes the loop counter
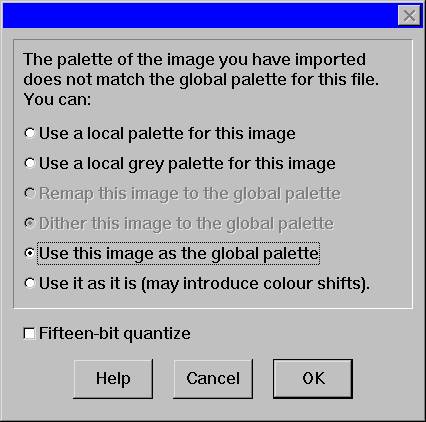
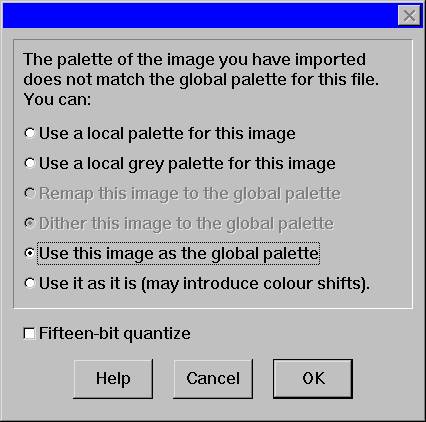
Now click INSERT, then IMAGE. Now pick the first image (i.e., coug3a.gif -- our first image) and we get:

Note, choose this image's palette apply to all images in the sequence. Then say OK.
Looks like this now:

Now repeat the image step for the next nine images
Click INSERT, then choose the next image (coug3b.gif)
Click INSERT, then choose the next image (coug3c.gif)
Click INSERT, then choose the next image (coug3d.gif)
Click INSERT, then choose the next image (coug3e.gif)
etc.
until we have all ten images. Like this:

We are done. Click FILE, then SAVE AS...
Pick a file name (we will use coug3,gif)